Schluss mit den antiquierten, ewig gleichen Telefonsymbolen aus Wingdings und Zapf Dingbats! Um Ihre Visitenkarten mit coolen Icons aufzupeppen, können Sie aus mehreren professionellen Gratis-Fonts wählen. Hier sind 5 handverlesene Symbolzeichensätze, die alle wichtigen Zeichen für Visitenkarten enthalten – samt Anwendungsbeispiel und Links zum Download.
Dingbat-Fonts zu finden, die für die Gestaltung von Visitenkarten auch wirklich brauchbar sind, kann ganz schön zeitraubend sein – gibt es doch tausende Symbolfonts, aber nur ein Bruchteil davon enthält die essentiellen Symbole. Telefon, Fax, Mobiltelefon, E-Mail und Web sind ein Muss, immer mehr in Mode kommen auch Icons für Adressen, oft angelehnt an die Darstellung in Google-Maps.
Icons statt ausgeschriebene Labels sind übrigens nicht nur ein hübsches Gestaltungsdetails – sie sind auch international verständlich und ersparen manchmal sogar die fremdsprachige Zweitvisitenkarte oder eine entsprechende Rückseite.
Weitere Hürden auf dem Weg zum perfekten Icon-Font für Ihre Visitenkarten: Die verwendenten Zeichen müssen vom Stil zum Corporate Design des Unternehmens passen, sollten nicht zu fett und nicht zu mager wirken, auch in winzigen Größen gut erkennbar sein – und schließlich auch untereinander gut harmonieren. Oft genug enthält eine Gratisfont eher zufällig zusammengewürfelte Zeichen, die nicht wirklich zueinander passen.
Aber es gibt sie – die guten Gratis-Fonts mit stimmigen Symbolen für pfiffige Visitenkarten. Und damit ist es ganz einfach, die üblichen Bezeichnungen wie “Tel:”,”Fax:” usw. durch attraktive Symbole zu ersetzen.
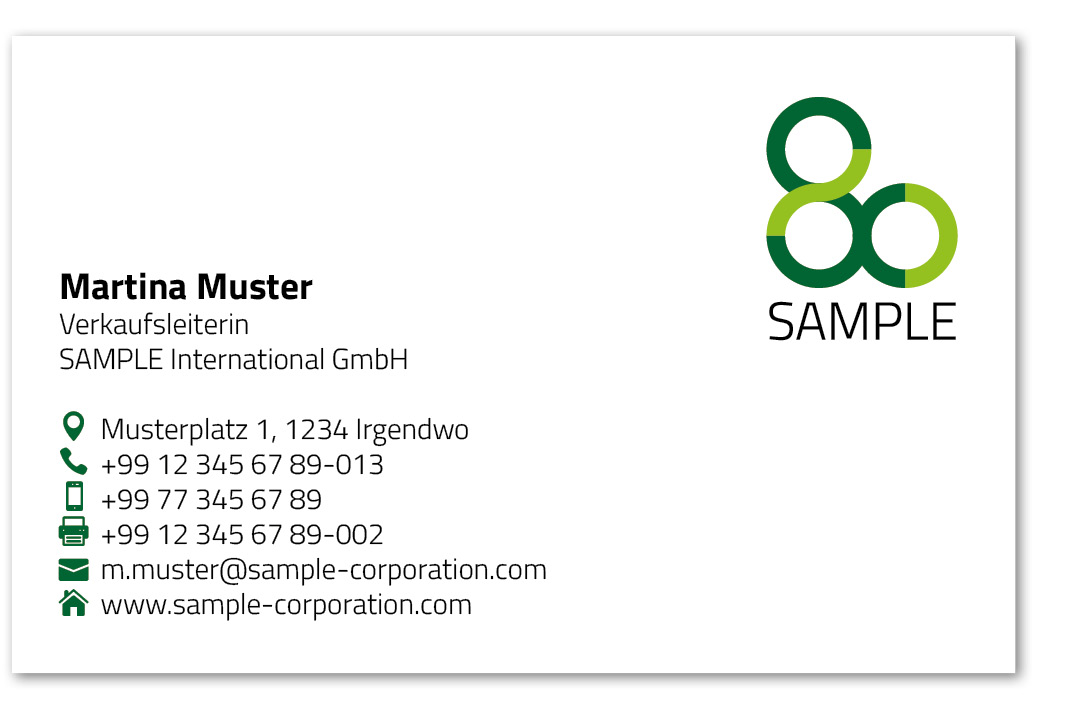
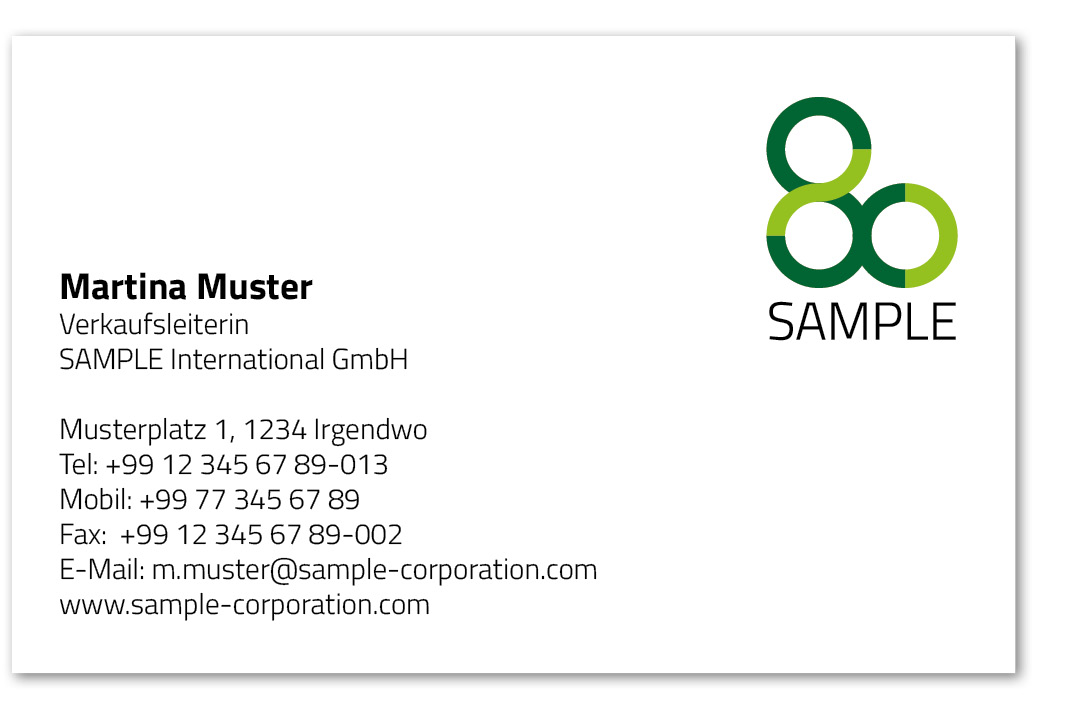
Nehmen wir doch einmal unsere simple “Sample Corporation”-Karte und sehen wir uns an, was sich daraus machen lässt. Ohne Icons sieht sie beispielsweise so aus:

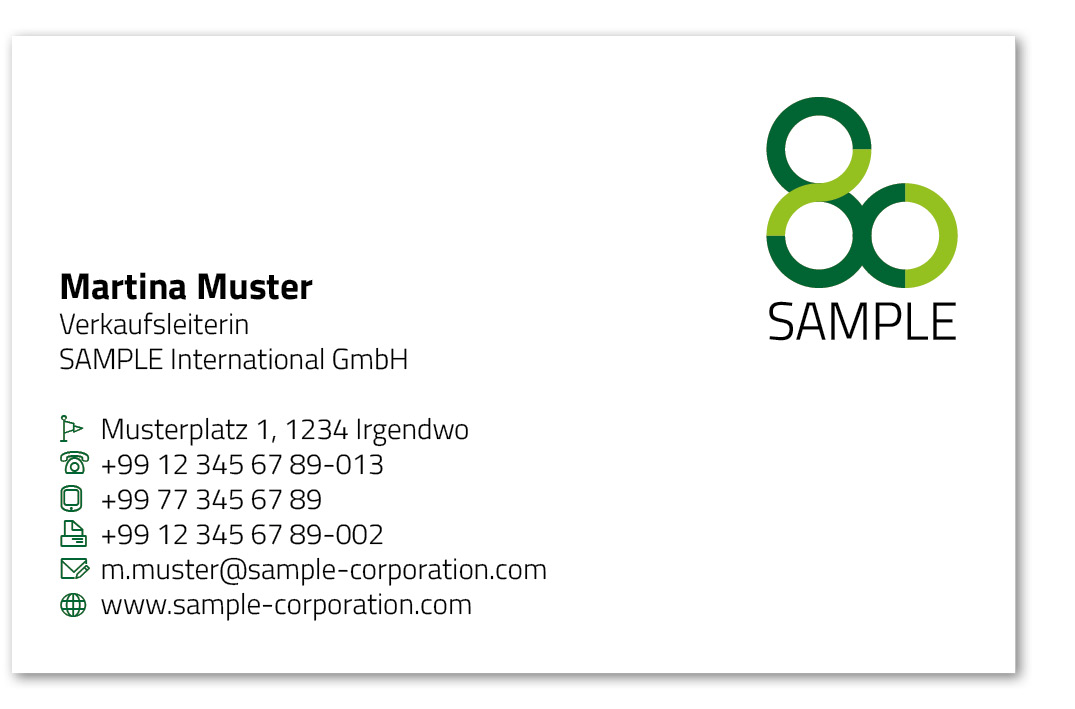
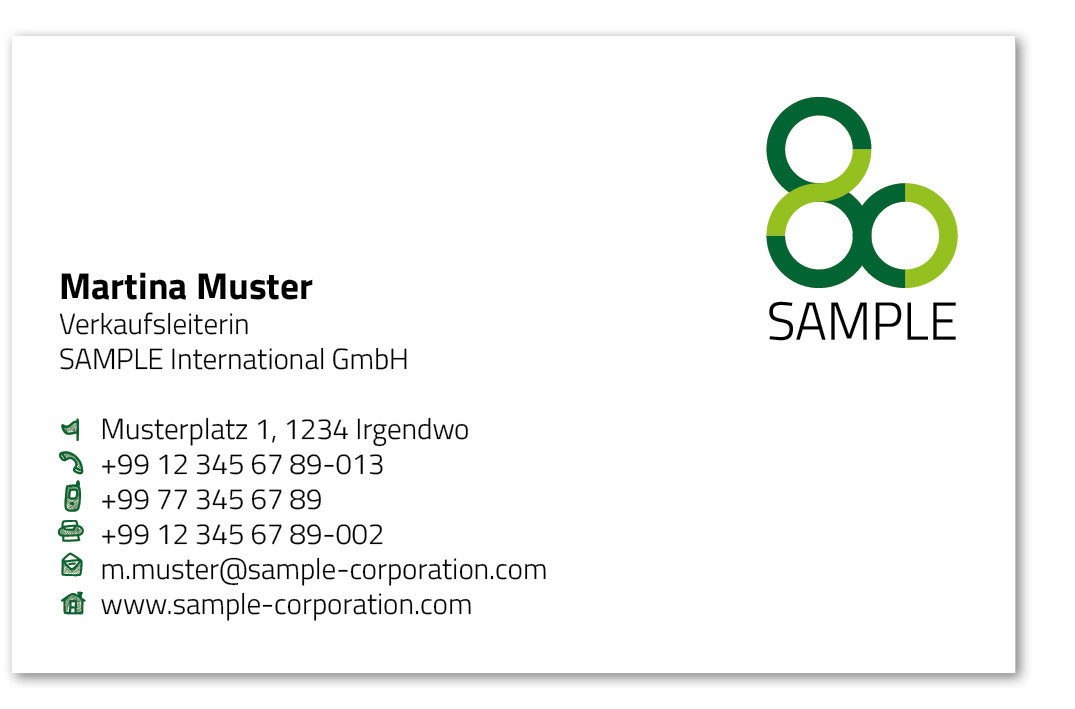
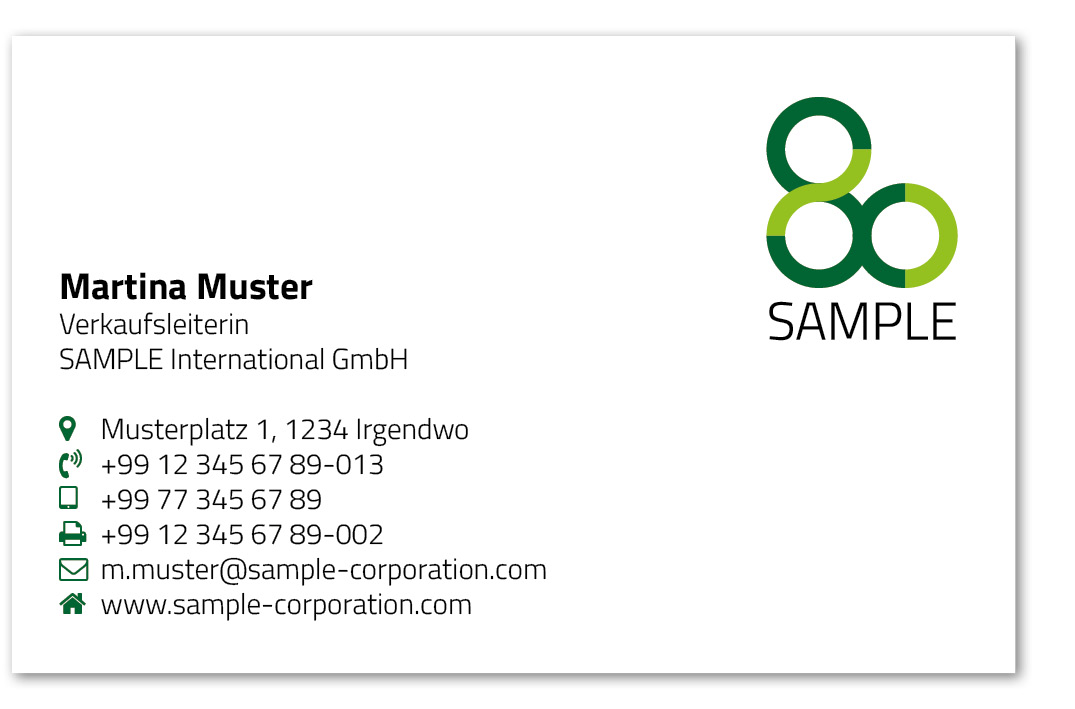
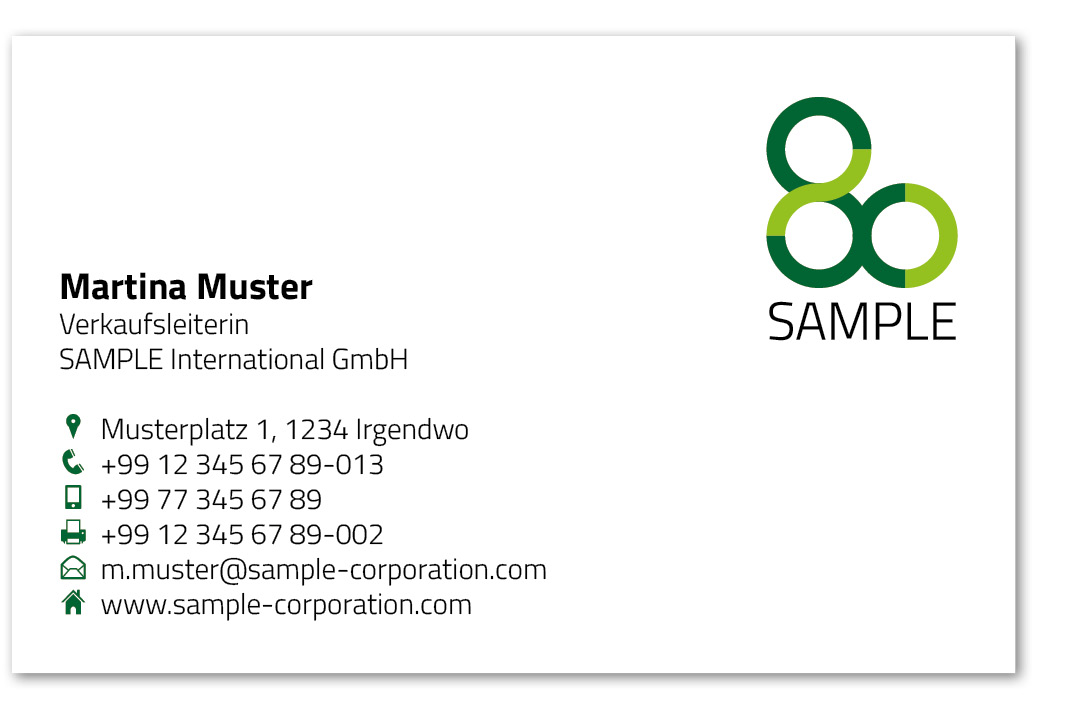
Und nun die aufgepeppten Versionen. In den Beispielen wurden, soweit vorhanden, möglichst ähnliche Symbole verwendet, damit sie gut vergleichbar sind. Die meisten der vorgestellten Fonts enthalten aber mehrere Alternativen für ein und dieselbe Bedeutung.
1. Elegant Icons
Dieser Font ist ein Goodie des WordPress-Theme-Anbieters Elegantthemes, neben den für Kontakt-Symbolen noch mehr als 350 andere Zeichen enthält und eigentlich fürs Webdesign entworfen wurde:
2. Icon Works
Icon Works ist eine umfangreiche Dingbat-Sammlung professionell gestalteten Icons. Die gleichmäßige Strichstärke ergibt ein sehr angenehmes, gleichmäßiges Schriftbild. Spenden der Nutzer sind willkommen – ab € 7.– gibt’s einen tollen Poster mit der gesamten Zeichenübersicht.
3. PWSmallIcons
Und nun etwas ganz anderes: die Schrift PWSmallIcons, von Peax Webdesign. Die gescribbelten Icons sind nicht nur für lässig-lockere Designs ideal, sondern können auch einen erfrischenden Kontrast zu strengen Lettern bilden:
4. Font-Awesome
Der Name ist sicher nicht falsch gewählt – denn nicht nur der schiere Umfang (628 Zeichen) dieses Icon-Fonts überzeugt.
5. Heydings-Icons
Die Heydings-Icons sind besonders praktisch für den Satz von Visitenkarten, weil alle Symbole die gleiche Breite haben – sie stehen daher in unserem Beispiel schön zentriert untereinander.Das sieht gut aus und erspart das umständliche Formatieren mit Tabulatoren.
Alle vorgestellten Fonts sind sowohl für den privaten als auch den kommerziellen Gebrauch kostenlos und können somit auch innerhalb eines Unternehmens ohne Lizenzkosten eingesetzt werden.