Online-Selbstbedienung bei Visitenkarten ist praktisch: Mit ein paar Eingaben und wenigen Mausklicks im Browser ist die Bestellung erledigt, und der Einkauf muss sich um nichts mehr kümmern. Doch das Ganze funktioniert nur, wenn die verwendeten Vorlagen intelligent genug sind …
Früher wurden Visitenkarten von Grafikern oder Schriftsetzern gestaltet – manuell, Sorte für Sorte. Und das aus gutem Grund. Denn auch wenn das Basislayout im Corporate Design eines Unternehmens definiert ist, gibt es bei der Umsetzung im Einzelfall immer wieder handwerkliche und ästhetische Probleme zu lösen: Unterschiedlich viele Zeilen, verschiedene Logovarianten, Telefonnummern in unterschiedlichsten Formaten, zusätzliche Adressen, fremde Sprachen, extralange E-Mailadressen und vieles mehr.
Ein gelernter Grafikspezialist weiß sich immer irgendwie zu helfen. Sitzt jedoch ein Laie vor dem Bildschirm, müssen diese Anforderungen durch intelligente Vorlagen gelöst werden, die so gut wie jeden denkbaren Fall mit einer gescheiten Regel abdecken. Und zwar so selbstverständlich und automatisch, dass der Benutzer davon gar nichts mitbekommt.
Sicher – man könnte die verschiedenen Layoutvarianten einfach durch verschiedene Vorlagen abbilden. Der einzelne Besteller sollte aber nicht gezwungen werden, aus einer Unzahl von Vorlagen die jeweils passende auszuwählen. Viel praktischer und wartungsfreundlicher ist es, wenn wenige, dafür aber intelligente Templates bereit stehen, die die Eingaben analysieren und daraus eine typografisch und gestalterisch einwandfreie Visitenkarte machen. Das ist auch der Grund, warum nur Web-to-print-Lösungen, die für das Thema Visitenkarten optimiert sind, wirklich ohne manuelles Zutun perfekte Ergebnisse liefern.
Hier sind einige der wichtigsten Funktionen, die eine professionelle Visitenkartenlösung für Unternehmen abdecken sollte:
Leerzeilenunterdrückung
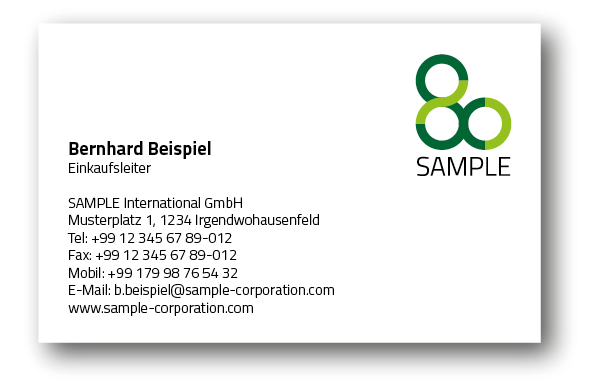
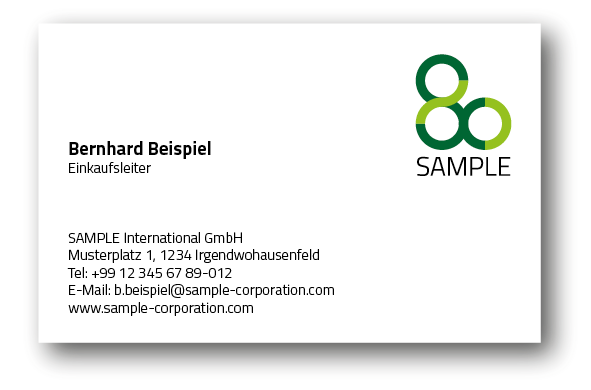
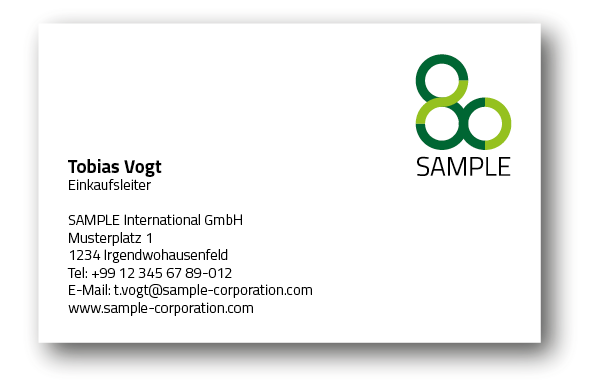
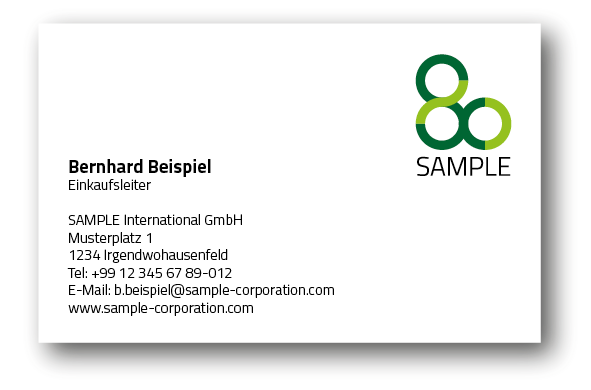
Zu den Basics eines guten Templates gehört die automatische Unterdrückung von Leerzeilen: Auf einer Karte, auf der z. B. weder Mobil-noch Faxnummer stehen, dürfen keine unnötigen Lücken innerhalb des Textblocks auftauchen. Stattdessen rückt in diesem Beispiel der ganze Adressblock nach unten. Je nach Vorschrift des Corporate Designs könnte natürlich auch der Namensblock mit nach unten wandern oder nicht.
Unterschneidungen
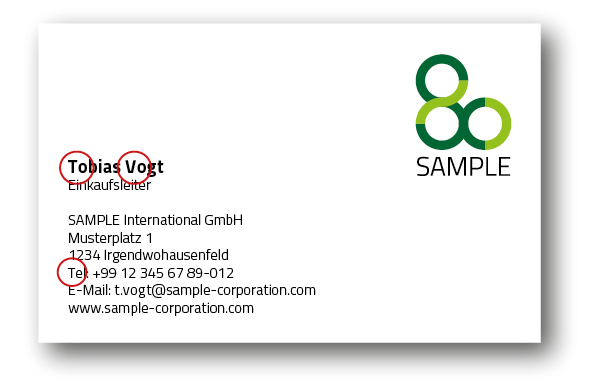
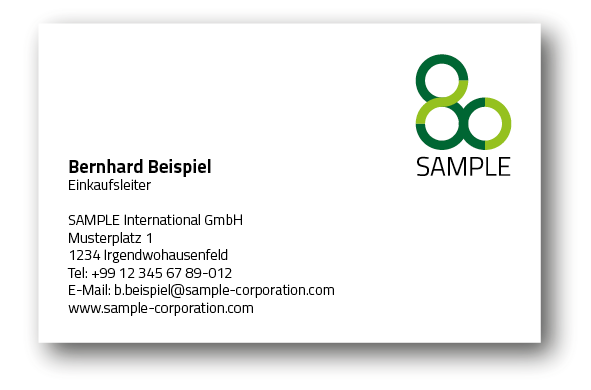
Ebenso selbstverständlich sollten typografisch korrekte Unterschneidungen – auch Kerning genannt – sein. Dabei geht es um das Finetuning der Buchstabenabstände. Bei bestimmten Kombinationen müssen die Buchstaben nämlich etwas zusammen- oder auseinandergerückt werden, damit das Satzbild gut aussieht. Gerade bei Visitenkarten würden Mängel unangenehm auffallen, wie dieses Beispiel zeigt (im ersten Beispiel ohne, im zweiten mit Unterschneidungen):
Logovarianten
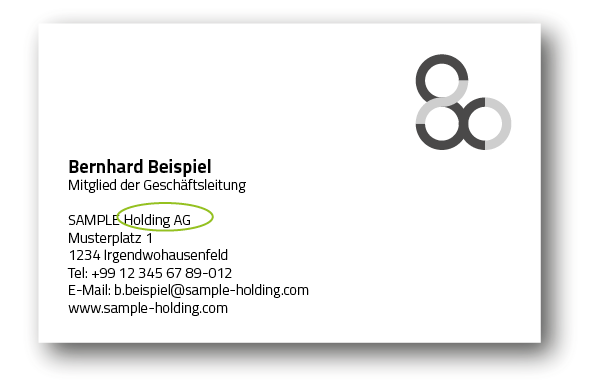
Werden in einer Unternehmensgruppe verschiedene Logos verwendet, braucht es nicht unbedingt für jede Variante ein eigenes Template. Eine clevere Regel genügt: Auf Basis des eingegebenen oder aus einem Menü Firmennamens wird automatisch das richtige Logo ausgwählt. Das spart Wartungsaufwand bei den Templates und vermeidet Verwechslungen.
Telefonnummernformatierung
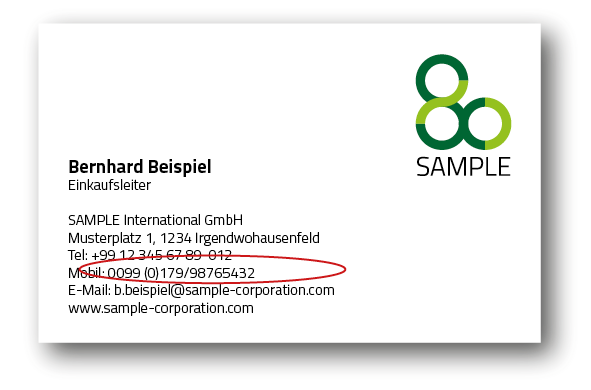
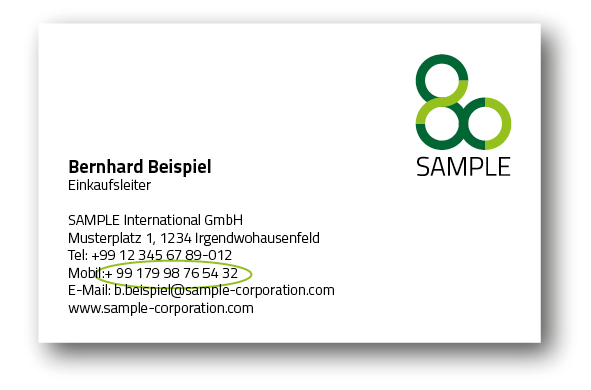
Egal wie eine Telefonnumer vom Besteller eingegeben wird – sie sollte immer einheitlich formatiert sein. Das ist besonders wichtig, wenn z. B. vom Besteller selbst die Mobilfunknummern einzufügen sind. Soll nun die Landesvorwahl mit + oder 00 beginnen? Wird die Netzvorwahl durch Leerzeichen oder Schrägstrich vom Rest getrennt? Wird die Rufnummer mit oder ohne Leerzeichen abgebildet? Das intelligente Template muss also automatisch Landes-, Orts- bzw. Netzvorwahlen erkennen und dann an den richtigen Stellen Plus-Zeichen, Klammern, Schräg- oder Bindestriche einfügen bzw. entfernen und die Zahlen einheitlich gruppieren. Dafür sollen beliebige Regeln definierbar sein – ganz so, wie es sich die Corporate Designer ausgedacht haben. Bei folgenden Beispiel wird sichergestellt, dass die vom System vorgegebene Festnetz- und die frei eingegebene Mobilnummer am Ende gleich formatiert sind:
QR-Code-Generierung
Gute Online-Editoren generieren auf Wunsch automatisch QR-Codes, die immer öfter die Rückseiten der Visitenkarten zieren. Mit einem Smartphone lassen sich so sehr schnell und einfach die Kontaktdaten erfassen.
Übersetzung
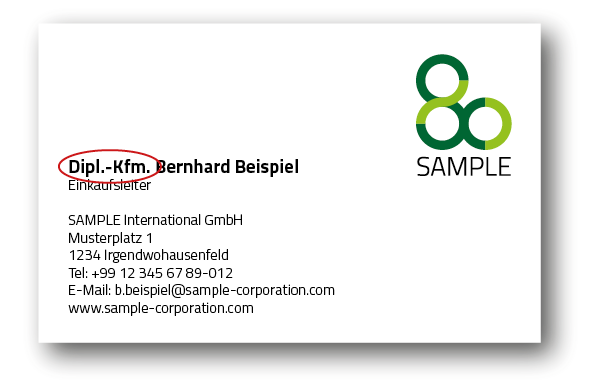
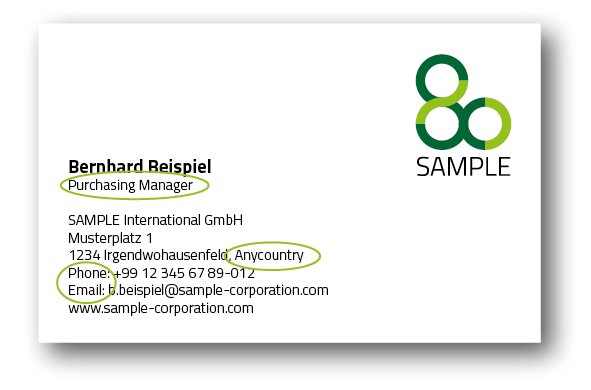
Für fremd- oder mehrsprachige Karten muss ein Bestellsystem auch einfache Übersetzungen automatisch erledigen. Übersetzungstabellen für Funktionsbezeichnungen und andere Labels oder Textbausteine werden einmal hinterlegt und dann automatisch angwendet. Landesbezeichnungen, die auf Deutsch nicht nötig sind, werden automatisch hinzugefügt. Aber ein intelligentes Template sollte noch mehr können – z. B. entscheiden, ob ein im deutschsprachigen Raum üblicher Titel auf eine englische Karte gehört oder nicht. So kann z. B. ein Doktortitel übernommen werden, ein Diplomkaufmann, mit dem Nicht-Deutschprachige ohnehin nichts anfangen können, ersatzlos unter den Tisch fallen:
Kleine Layouttricks
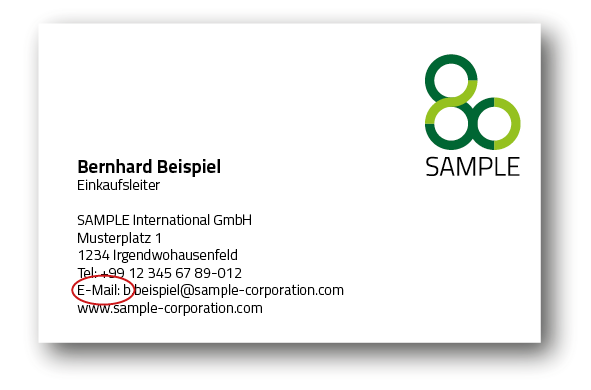
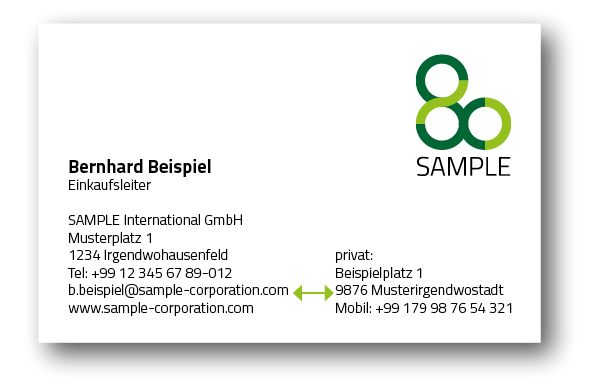
Last but not least muss ein Template auch mit Fällen umzugehen wissen, in denen ein menschlicher Setzer kleine Tricks anwenden muss, um das Layout zu retten. Wie bringt man eine zusätzliche Adresse elegant auf einer Karte unter? Eine Regel könnte zum Beispiel so aussehen: Wenn für eine Privatadresse zu wenig Platz übrig bleibt, fällt Prefix „E-Mail“ automatisch flach:
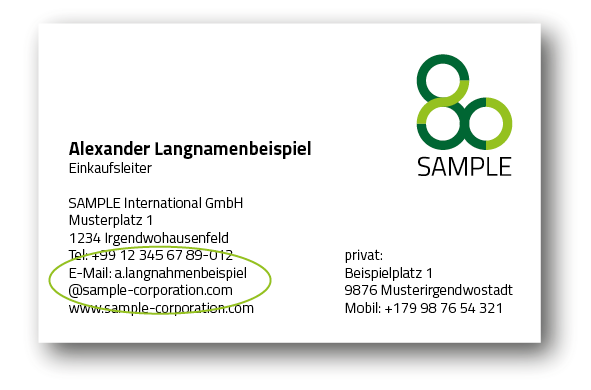
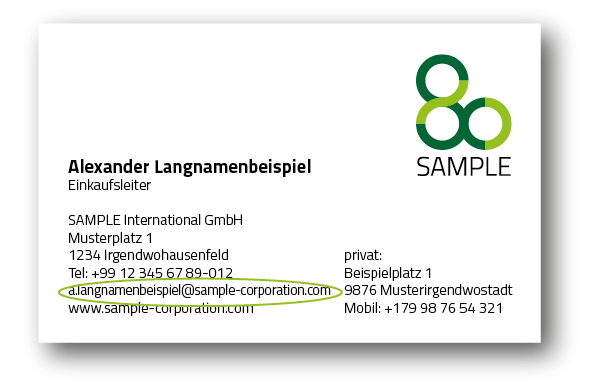
Oder: Was tun mit extralangen E-Mail-Adressen? Hier soll im Template definiert werden können, ob und wie eine Adresse auf mehrere Zeilen zu verteilen ist (im 1. Beispiel) oder ob mit subtilen Schriftmodifikationen gearbeitet wird (wie im 2. Beispiel, wo Schriftbreite und Buchstabenabstand geringfügig reduziert wurden):
Sie sehen: Visitenkartensatz ist nicht ganz so einfach, wie es auf den ersten Blick scheint. In der Praxis gibt es noch zahlreiche weitere Herausforderungen. prinux kennt sie alle – und hat fast immer die richtigen Antworten darauf. Denn das System wurde inhouse entwickelt und über viele Jahre den Kundenanforderungen angepasst.
Wenn Sie also Ansprüche haben, die bisher von keiner Web-to-print-Lösung abgedeckt wurden – z. B. ein besonders komplexe Visitenkartenlayouts –, sollten Sie am besten direkt mit prinux-Geschäftsführer Kurt Egger sprechen: kurt.egger@prinux.com, Tel. 0800 100 2280 (aus Deutschland oder Österreich) bzw. 0800 100 228 (aus der Schweiz). Die Chancen stehen gut, dass er Ihnen weiterhelfen kann.