Kennen Sie das? Sie schicken Ihr Firmenlogo, zum Beispiel für eine Visitenkarte, als TIF-, JPG- oder PNG-Datei an eine Druckerei oder einen Grafiker – und zurück kommt postwendend die Bitte um eine „Vektorgrafik“ oder „Vektordaten“ im EPS-, AI- oder PDF-Format. Doch was zum Teufel ist denn eine Vektorgrafik – und warum sind sie für den professionellen Druck so wichtig?
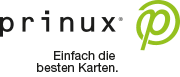
Eine Vektordatei, wie sie in der Grafik- und Druckbranche verwendet wird, beschreibt Abbildungen durch Punkte, Linien und Kurven. Ein Rechteck wird also z. B. durch die vier Eckpunkte definiert, ein Kreis durch vier Kurvenpunkte:

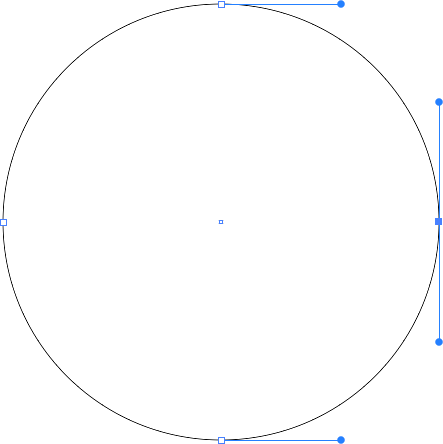
Das Ganze funktioniert aber nicht nur mit geometrischen Grundformen. Mit sogenannten Bezierkurven, die hier durch Ankerpunkte (in der Mitte der Tangenten) und verschieden gewinkelte und verschieden lange Tangenten dargestellt werden, lassen sich beliebige Kurven zeichnen:

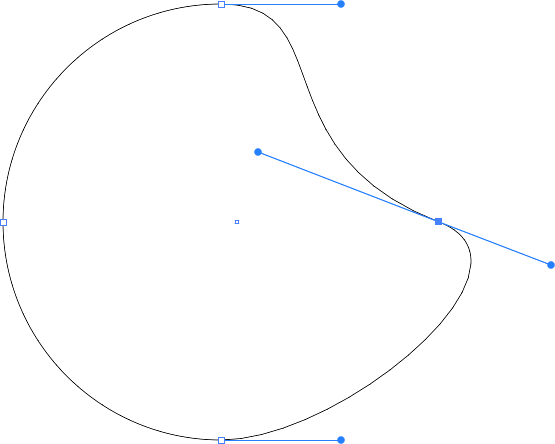
Mit Punkten und Kurven lässt sich also jede beliebige 2-dimensionale Form als Umriss („Outline“) kompakt beschreiben, so wie das untenstehende Logo. Auch der Schriftzug „SAMPLE“ unter dem Logo ist nichts anderes als eine Vektorgrafik.

Wie wird eine Vektorgrafik am Bildschirm dargestellt oder gedruckt?
Bildschirme und die meisten Drucker können mit Vektoren bzw. Umrissen nichts anfangen – sie müssen diese zuerst mit Pixeln füllen („rendern“) – und hier kommt der größte Vorteil der Vektorgrafik ins Spiel: Je höher die Auflösung des Bildschirms oder des Druckers, desto mehr und kleinere Pixel werden in das Outline gepackt – und desto exakter bzw. schärfer wird die Form abgebildet.
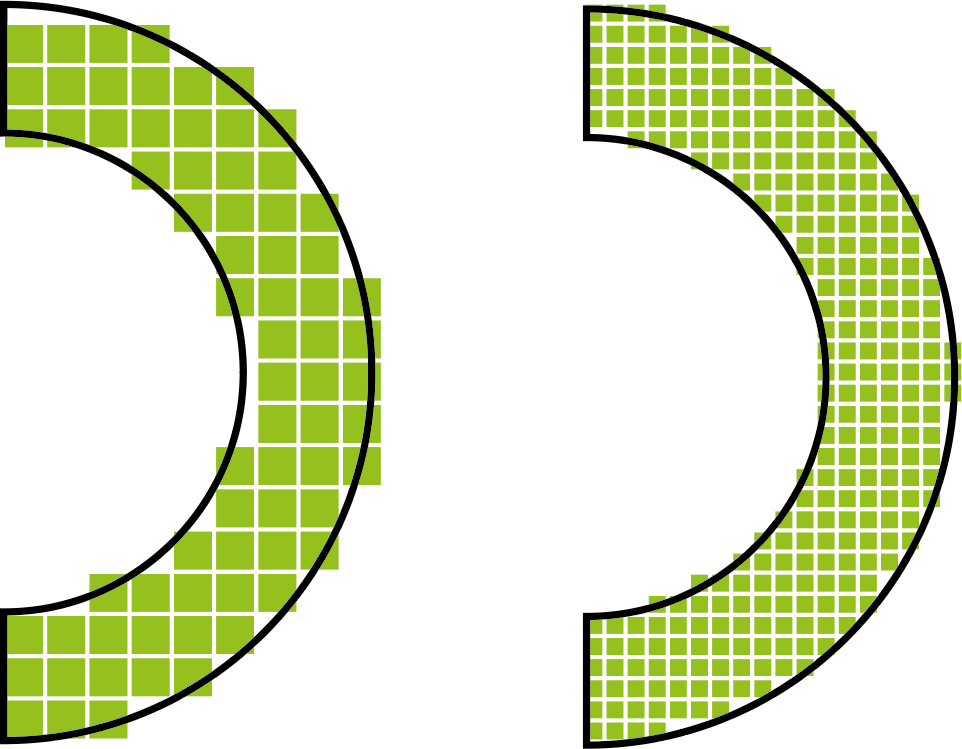
Ein durchschnittlicher Büro-Laserdrucker kann einen Kreisbogen z. B. mit 600 dpi (Punkte pro Zoll) ausfüllen (untenstehende symbolische Darstellung links), eine professionelle Digitaldruckmaschine aber mit 1200 dpi (rechts).
Damit das Ausgabegerät weiß, in welcher Farbe der Umriss abzubilden ist, enthalten Vektorgrafiken neben den Umrissen auch Infos zur Konturstärke, Konturfarbe und Flächenfarbe. Neben einfarbigen Konturen oder Flächen können dafür auch Farbverläufe oder Muster verwendet werden.
Das Ergebnis: Ein und dieselbe Vektordatei wird auf dem Profigerät mit vier mal mehr Pixeln (doppelte Auflösung zum Quadrat) gedruckt als auf dem Bürodrucker. Oder anders ausgedrückt: Vektordateien haben für sich genommen gar keine Auflösung. Sie werden auf jedem Gerät in der maximal verfügbaren Auflösung reproduziert.

Wo liegt der Unterschied zu Pixeldateien?
Im Gegensatz zu vektorbasierten Dateien definieren Pixeldateien (auch Rasterdateien oder Rastergrafiken genannt) ein grafisches Element durch eine fixe Anzahl von Bildpunkten. Auch ein Kreisbogen ist also nur eine Ansammlung von quadratischen Bildpunkten. Das Problem dabei: Pixel können niemals eine schräge oder gar gerundete Kante abbilden, sondern diese immer nur simulieren. Ist die Auflösung zu gering, haben die berühmten „Treppchen“ ihren Auftritt: Die Linie wird ausgefranst und zackig.
Auch wenn der Bildschirm oder der Drucker eigentlich eine höhere Auflösung hätte als die Grafik, bringt das nichts – die Treppchen werden einfach aus mehreren Druck- bzw. Bildschirmpunkten zusammengesetzt, aber deswegen nicht geglättet. Das Gerät hat ja – mangels Vektor – keine Ahnung, dass es eigentlich einen runden Bogen drucken sollte:
Wofür werden Vektorgrafiken eingesetzt?
Vor allem für Logos, Schriftzüge, Illustrationen mit flächigen Elemente sowie technischen Rastern und Verläufen, Infografiken, aber auch ganze Seiten (Anzeigen, Magazinseiten etc. im PDF Format). Nicht geeignet ist das Vektorformat für Fotos und für Grafiken mit bestimmten Spezialeffekten (z. B. Filtereffekte, Schatten, unscharfen Elemente etc.)
Aber mein JPG-Logo sieht doch gut aus – warum besteht die Druckerei trotzdem auf einer Vektorgrafik?
Am Monitor oder auf kleinen Ausdrucken mag der Unterschied manchmal wirklich sehr gering sein, so wie in diesem Vergleich – links die Vektorgrafik (simuliert), rechts die Pixelgrafik:

Doch sobald eine Pixelgrafik vergrößert oder mit hoher Auflösung gedruckt wird, zeigt sich der Unterschied – meistens schon mit freiem Auge, jedenfalls aber unter der Lupe. Links die Vektorgrafik, rechts die Pixelgrafik:

Die Vektorgrafik bleibt immer scharf, auch wenn sie stark vergrößert wird. Denn sie wird, wie oben beschrieben, immer erst bei der Bildschirmdarstellung oder beim Druck entsprechend der Monitor- oder Druckerauflösung gerendert.
Die Pixelgrafik wird hingegen immer „ausgefranster“ – die Pixel werden nur größer, aber nicht mehr. Um die Stufen optisch zu glätten, werden in den Randbereichen manchmal noch Pixel unterschiedlicher Helligkeit eingefügt („Antialiasing“), aber gerade bei Logos und Text hilft dieser Trick nicht wirklich weiter.
Im Extremfall, z. B. auf einem Plakat sieht das dann so aus (wieder links Vektor, rechts Pixel):

Und auf einer Visitenkarte? Auch hier sollten Logos und ähnliche Elemente wann immer möglich als Vektorgrafik platziert werden. Denn einerseits sieht eine Pixelgrafik auch in kleinen Größen bei genauem Hinsehen unschärfer aus. Und andererseits sind Vektorgrafiken kompakter und somit schneller darstellbar und druckbar.
Woran erkenne ich, ob ich eine Vektor- oder eine Pixelgrafik enthält?
Meistens liefert der Dateityp bzw. die Dateiendung den entscheidenden Hinweis.
Vektorgrafiken sind normalerweise in folgenden Dateien enthalten:
- .ai (Adobe Illustrator)
- .svg (Scaleable Vector Graphics)
- .eps (Encapsulated PostScript)
- .pdf (Portable Document Format)
Pixelgrafiken sind in der Regel in folgenden Dateien enthalten:
- .tif oder .tiff (Tagged Image File Format)
- .jpg oder .jpeg (Joint Photographic Experts Group)
- .png (Portable Network Graphics)
- .gif (Graphic Interchange Format)
- .psd (Adobe Photoshop)
Allerdings gibt es einen Haken: Einige Dateitypen können sowohl Vektor- als auch Pixelgrafiken enthalten: AI-, EPS- und PDF-Dateien sind zwar meistens verktorbasiert, es können aber auch Pixelgrafiken enthalten sein. Umgekehrt können PSD-Dateien auch vektorbasierte Ebenen enthalten.
Wenn Sie nicht sicher sind, hilft nur das Öffnen der Datei mit Programen wie z. B. Adobe Illustrator oder die visuelle Inspektion, z. B. mit „Vorschau“ auf dem Mac oder mit dem kostenlosen Adobe Acrobat Reader: Bleibt die Darstellung auch bei extremem Hineinzoomen immer scharf, ist es eine Vektordatei. Wenn nicht, sind es Pixel.
Wie werden Vektorgrafiken erstellt?
Dafür gibt es spezielle Grafikprogramme. Das professionellste und bekannteste ist Adobe Illustrator, das allerdings nur in Form eines relativ teuren Abos erhältlich ist. Eine viel günstigere, ebenfalls sehr gute Variante ist Affinity Designer. Von den Open Source-Alternativen ist Inkscape eine der bekanntesten.
Aber auch ein PDF, das nur Text und geometrische Elemente (als Objekte angelegte Linien, Flächen usw.) enthält und z. B. aus Layoutprogramm exportiert wurde, ist streng genommen eine Vektordatei. Sie darf jedoch keine platzierte Pixelgrafiken (z. B. Fotos) enthalten.
Wie kann ich eine Pixelgrafik in eine Vektorgrafik umwandeln?
Das ist gar nicht so einfach – mehr dazu gleich.
Aber bevor Sie an eine Umwandlung denken, fragen Sie besser nochmals nach, ob nicht ohnehin eine Vektorversion, z. B. Ihres Logos, existiert. Denn die meisten professionellen Grafiker erstellen Logos zunächst als Vektorgrafik und wandeln diese dann bei Bedarf in Pixelgrafiken um. Das ist nämlich unendlich viel einfacher als umgekehrt. Wenden Sie sich also an Ihre Werbeagentur, Werbeabteilung oder das Grafikstudio, das Ihr Corporate Design entworfen haben und verlangen Sie immer (auch) eine Vektordatei – am besten gleich bei der Auftragserteilung.
Wenn Sie trotz allem keine Vektorgrafik auftreiben können, gibt es zwei Methoden, Pixel in Vektoren umzuwandeln:
Eine bequeme Methode wäre die Nachzeichenfunktion in Illustrationsprogrammen wie Adobe Illustrator. Die Betonung liegt auf „wäre“ – denn die Automatik funktioniert nur in den seltensten Fällen gut. Besonders wenn sehr exakte geometrische Formen nachzuzeichnen sind (waagrechte und senkrechte Linien, Rechtecke, Kreise usw.), ist dieses Verfahren nur eine Notlösung.
Bleibt die zweite – und einzige professionelle Methode: Die Pixelgrafik muss manuell nachgezeichnet werden (manchmal ist auch von „vektorisieren“ die Rede). Das ist ein Job für geübte Grafik- und Prepress-Spezialisten. Je nach Komplexität eines Logos kann das wenige Minuten, aber auch mehrere Stunden in Anspruch nehmen. Doch auch wenn es teuer sein sollte – der Aufwand lohnt sich – denn einmal vektorisiert, ist das Logo dann für eine perfekte Reproduktion mit allen Druckverfahren optimiert.
Was gar nichts bringt: Eine TIF-, JPG- oder PNG-Datei beispielsweise in Photoshop öffnen und als PDF oder EPS neu abspeichern. Denn damit werden die Pixeldateien nur in eine Art „digitalen Umschlag“ gesteckt. Im Inneren bleiben die Pixel aber Pixel – mit allen oben beschriebenen Nachteilen.
Zum Schluss noch einmal auf einen Blick: Welche Vorteile haben Vektordateien?
Kurz gesagt: Vektordateien sind
- immer randscharf reproduzierbar
- unbegrenzt vergrößer- und verkleinerbar
- einfach editierbar (z. B. für Farbänderungen)
- kompakt (und damit problemlos per Mail zu versenden und schnell zu verarbeiten)
- universell verwendbar (z. B. auch zum Folienschneiden, Stanz, Gravieren, Sticken usw.)